Icons are used in our every day lives. We may not be aware of it or notice until we are traveling abroad, taking a driver’s test, or clicking a link on a website. Part of great visual design includes icons and graphics. Rather than a photo or color background, icons can deliver universal communication in social media, web design, and other images. We’d like to guide you on how to create images with icons and graphics using Stencil. This way any images you create for social media and other platforms can have a clear message, leaving no confusion with potential customers or clients.
Here are some obvious icons that are clear and can be understood universally.

Using basic icons can be self-explanatory but what about icons that are not universal? We’ll show you how to use templates with icons to make a graphic in seconds, how to find and use icons that aren’t universal, and how to save your favorite icons to use in future designs. Let’s get started.
How to Create Images with Icons and Graphics
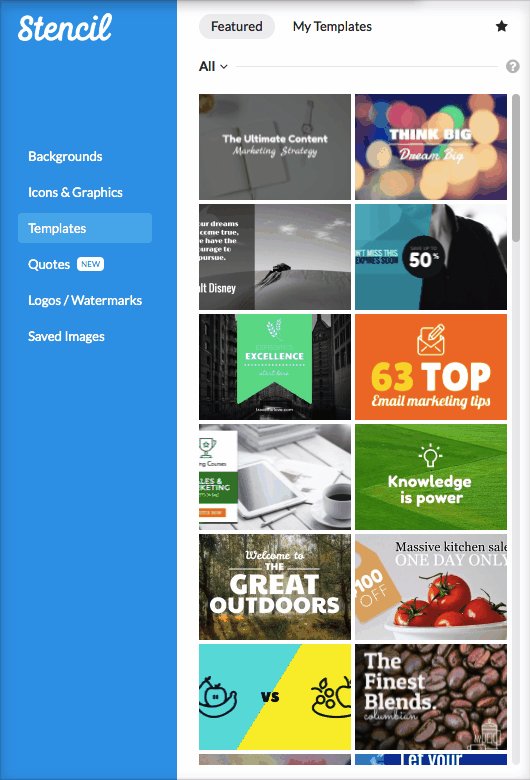
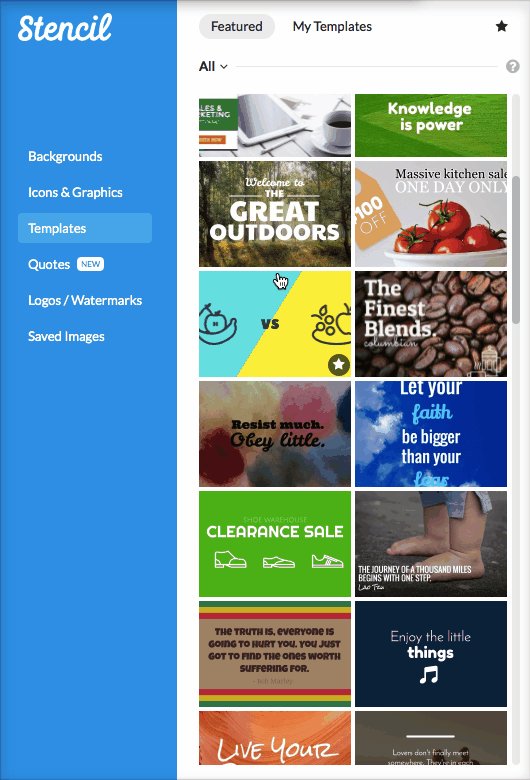
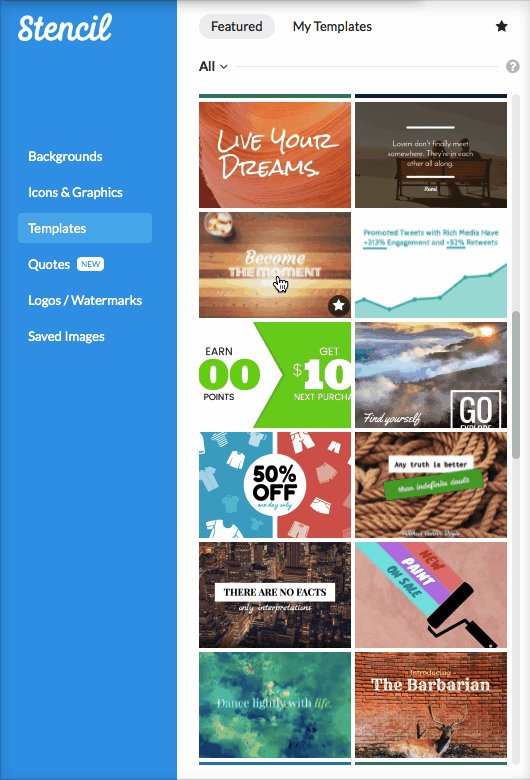
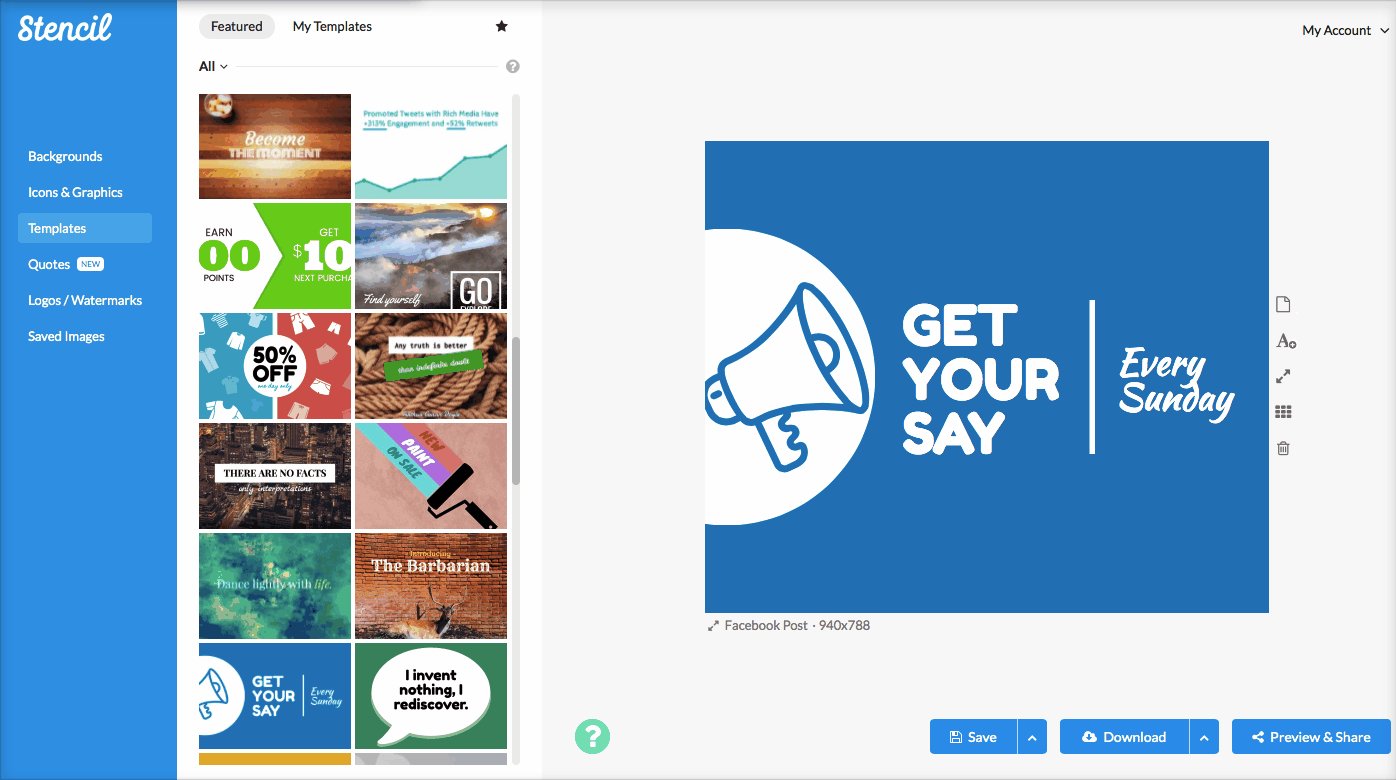
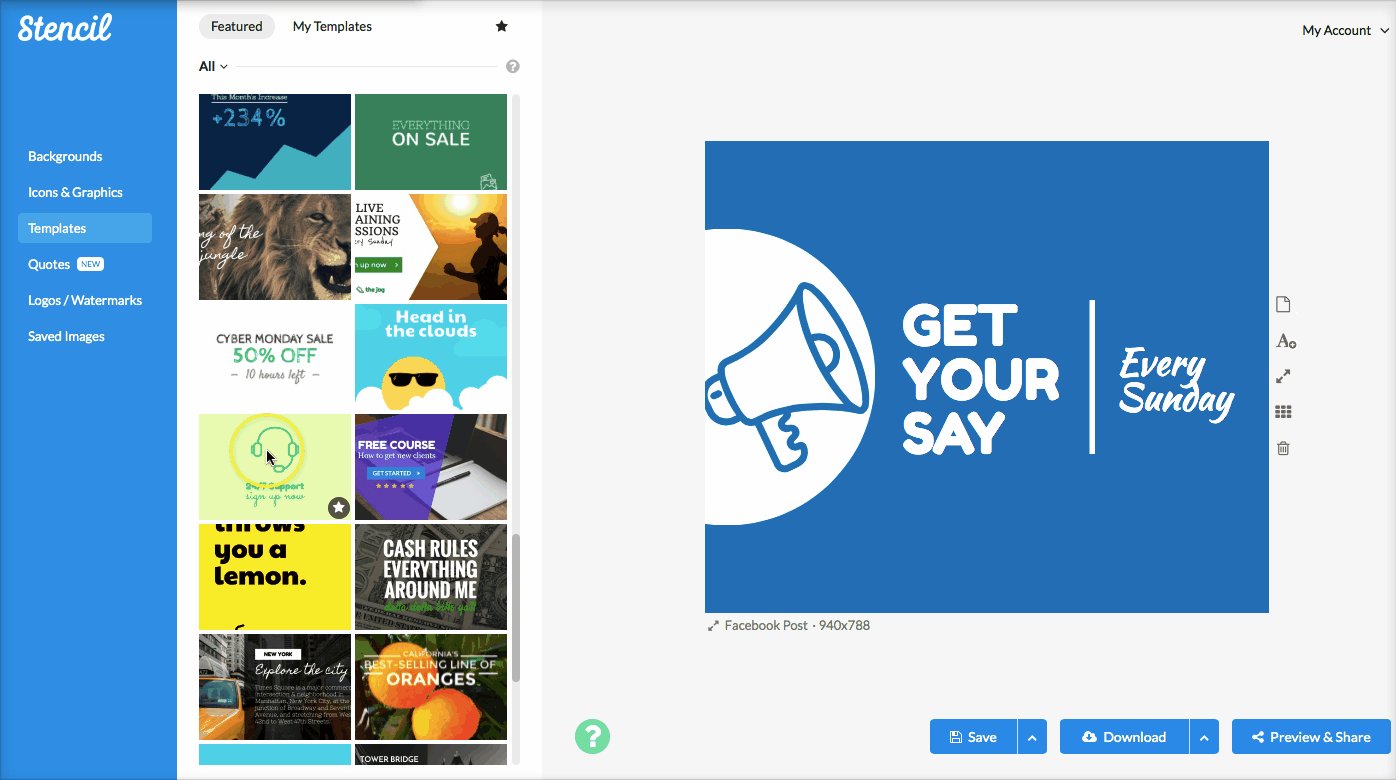
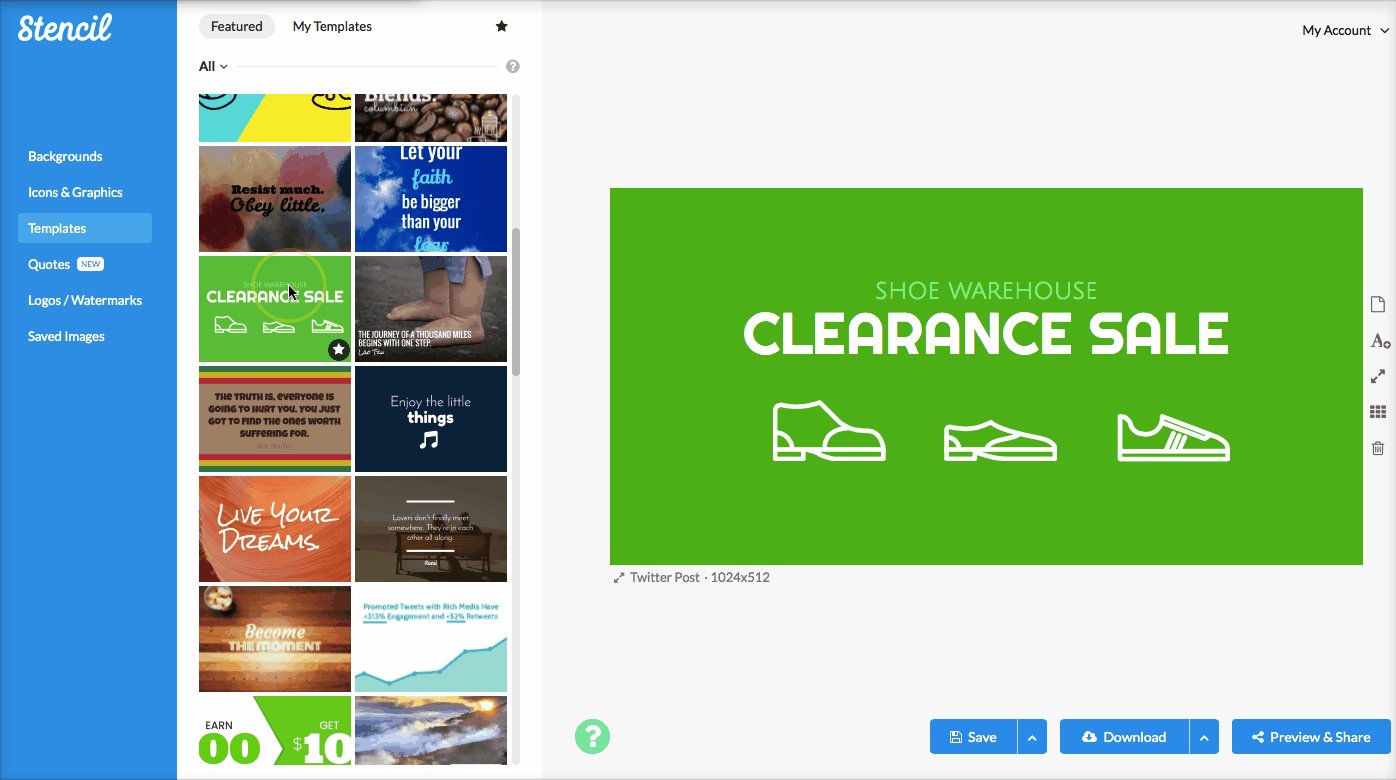
Take advantage of templates! Stencil makes it easy to create images with icons to provide clear messaging and inspire ideas. Take a look at Stencil’s templates below:

There are a variety of great social media, ad, and other design templates with icons to provide easy communication with style.

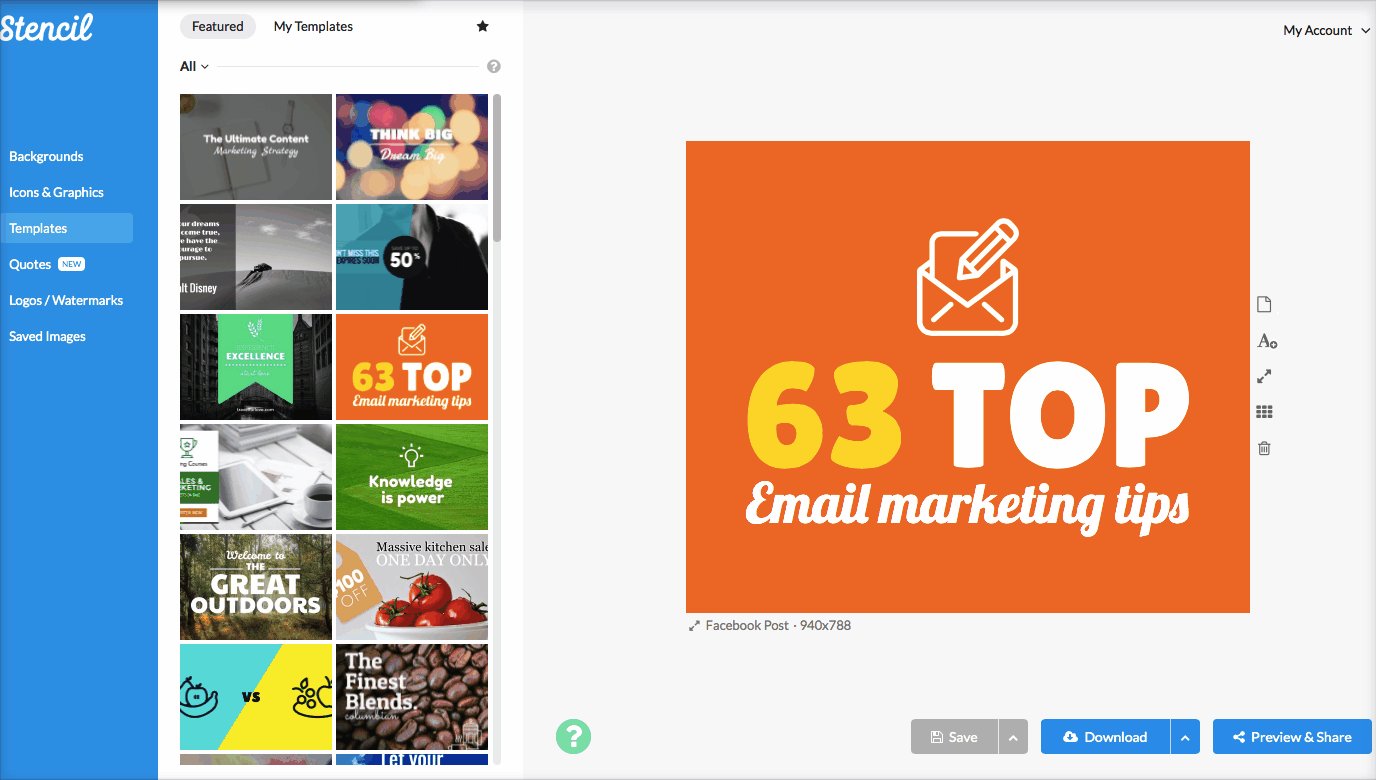
Let’s take this email marketing template below, for example. The icon used is an envelope with a pencil. It’s very simple however if you take the icon away from the graphic, and just leave the text, then the messaging doesn’t come across the same way. That simple icon, created a design with flare and style to make people want to learn more.

Icons can help build a sense of intrigue. Isn’t visual marketing supposed to intrigue you? The icon and text helps bring the message all together.
Don’t choose an icon and assume everyone in the world will understand your message. When looking at the image below, can you tell what the message is by using the icon alone?

You can probably take a few guesses on what my message may mean: customer service, listen to music, performing or entertaining, seating chart, etc. There are countless ways to misconstrue the true meaning of the message. Don’t let people assume what you mean or it could lead to awful consequences, especially on the social media end.
Label your icon with text to make certain the image evokes the message you’d like to convey.

Now that’s better! You can now understand what the messaging means. Having the icon plus the short description in text makes all the difference.
Finding the icon or graphic in Stencil
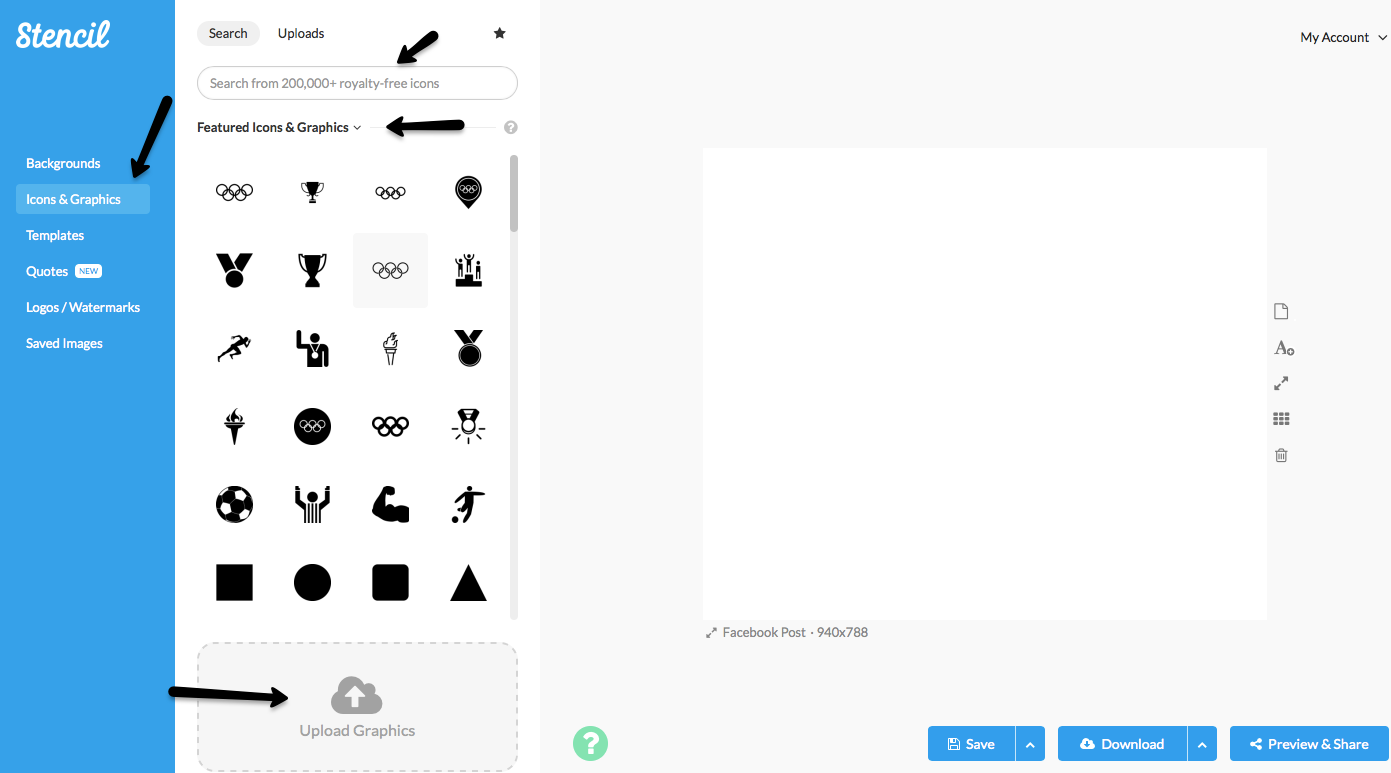
Sometimes a template may not have an icon or graphic you need for your design. That’s when you can search from the 200,000+ royalty-free icons in the Icons and Graphics section in Stencil. Simply search for the topic in the search bar and you’ll find plenty of results.

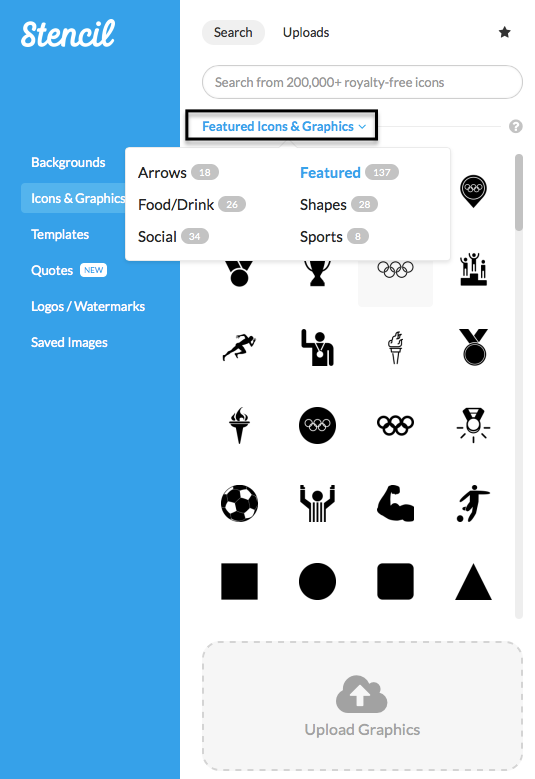
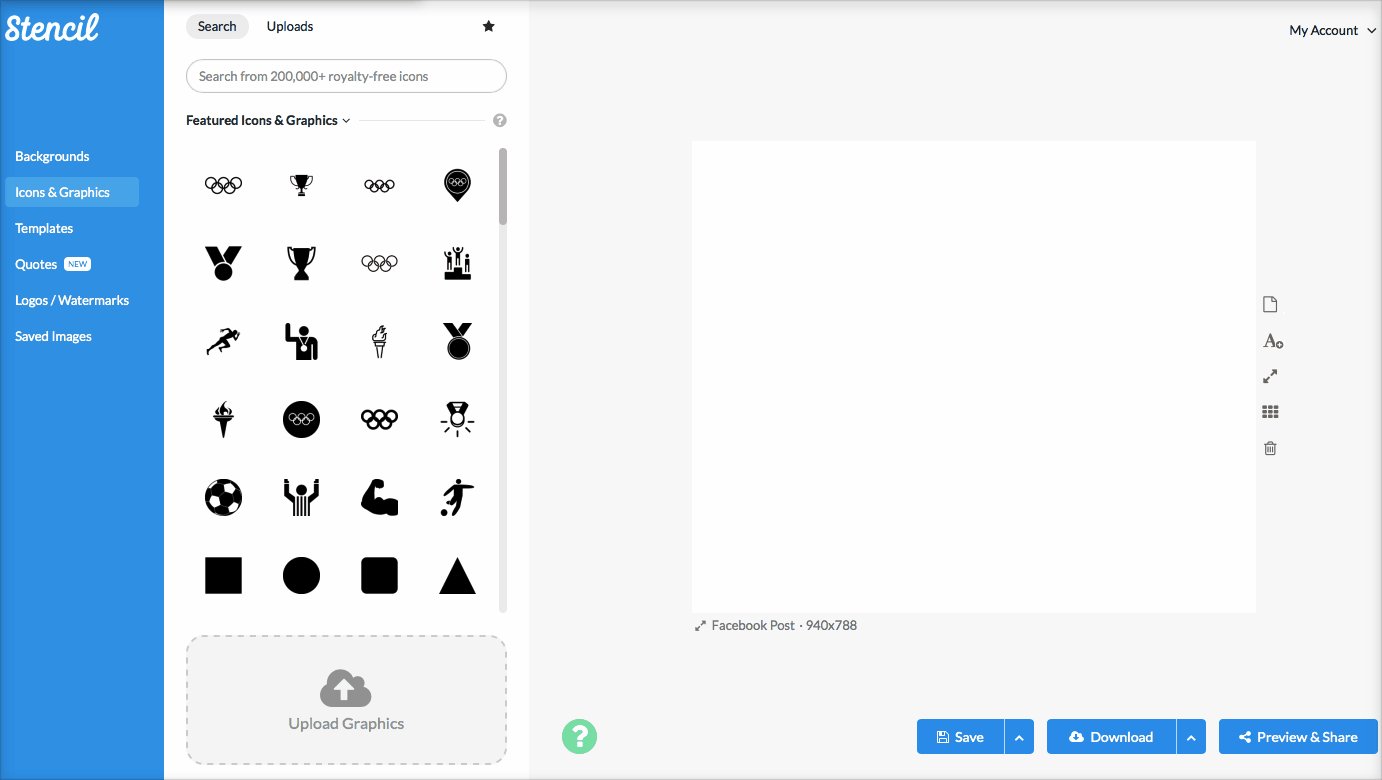
When you first click on Icons and Graphics on the left of the canvas, the Featured Icons & Graphics will be displayed immediately. Any trending topics will have icons ready to use at the top of the display. Icons have been categorized into popular searches, such as: arrows, featured, food/drink, shapes, social, and sports. You can access the categories by clicking on the Featured Icons & Graphics link for a dropdown of options.

If your topic doesn’t fit into any of those categories, simply do a search.
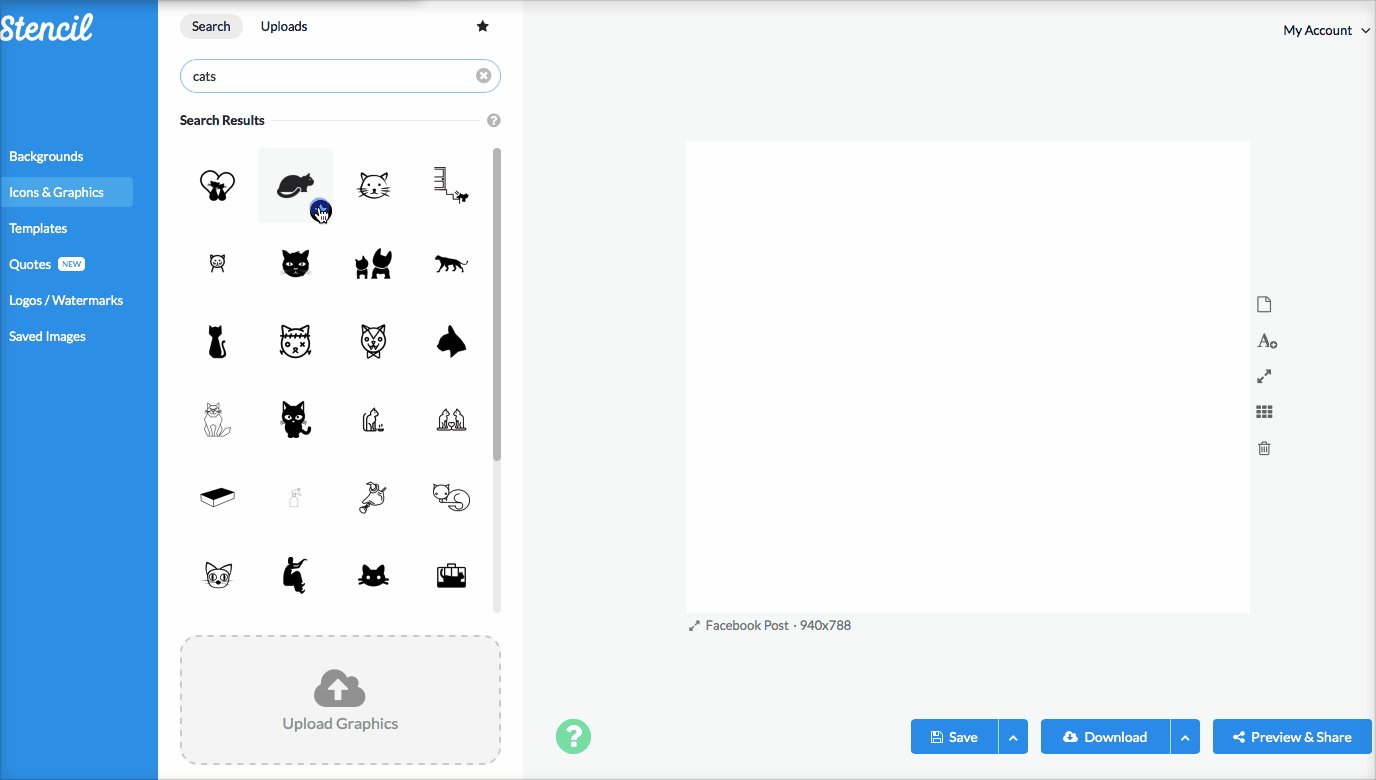
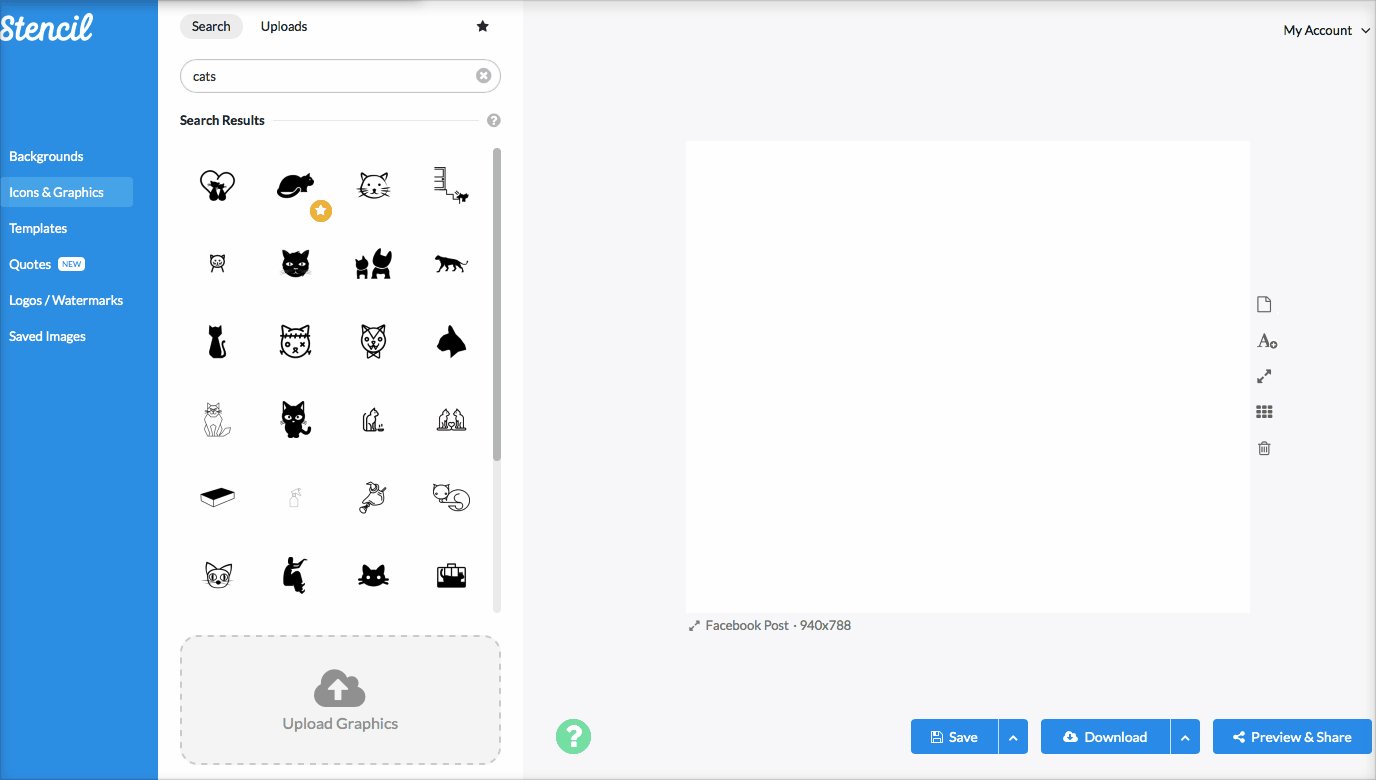
Below I’ve inputted a search for cats. Don’t forget to click on the little star to save the icon for later. You can save so much time on multiple images in the future when you save your favorite icons.

Save your icons to use later by clicking on the star in Stencil!
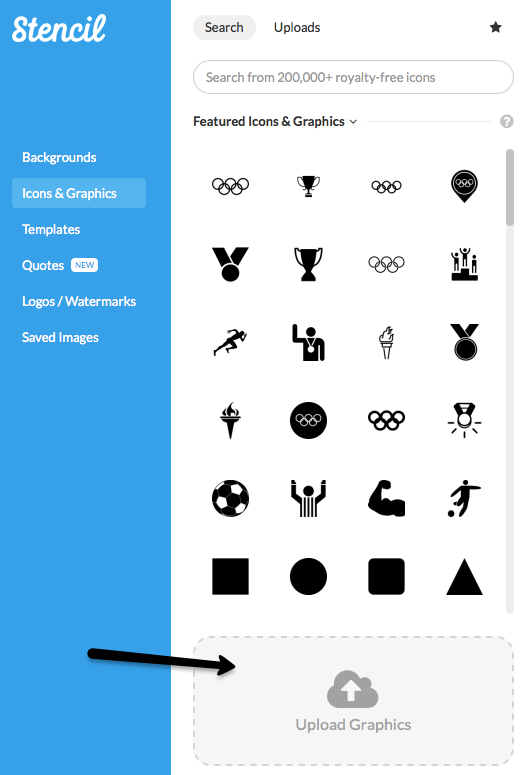
You may wonder if there’s a way to use your own icon or graphics for your design. You can certainly upload any graphic or icon you’d like to include in your image (shown below).

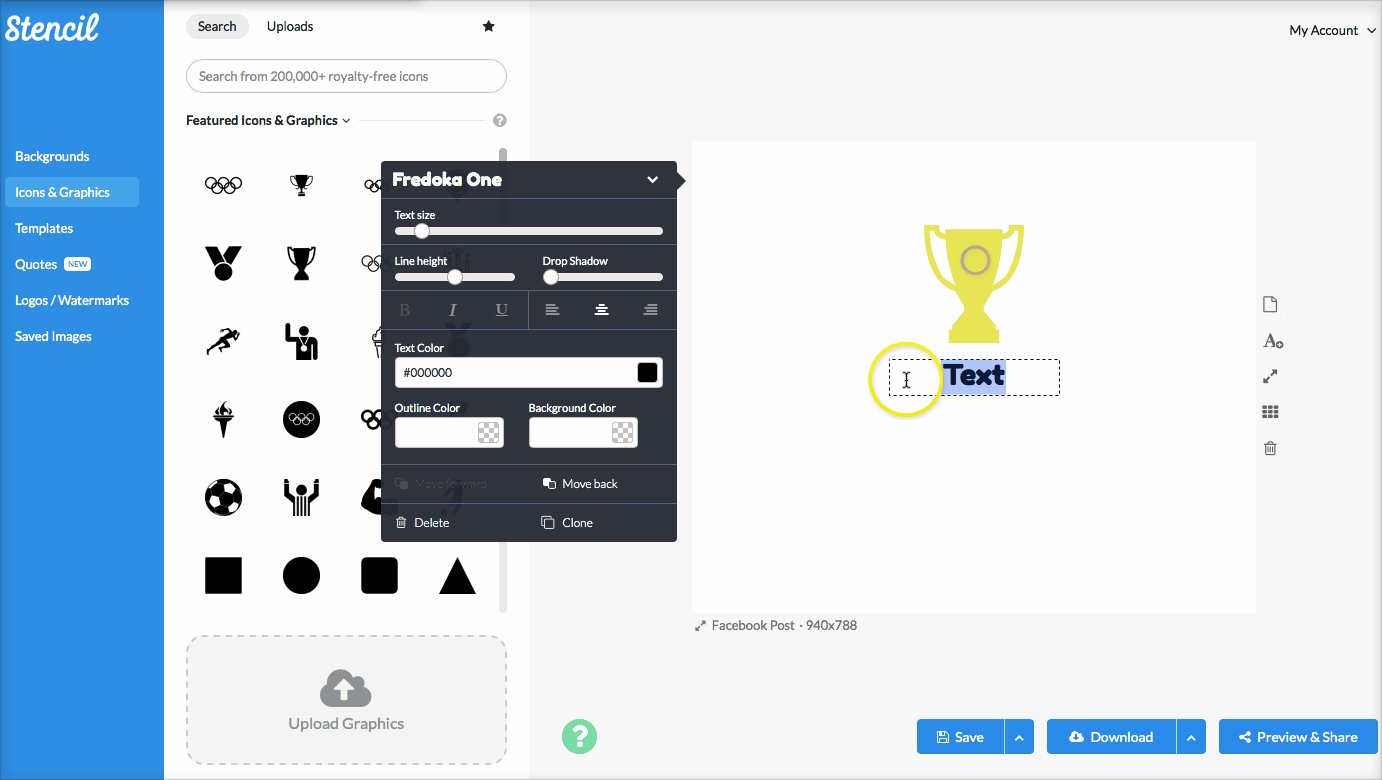
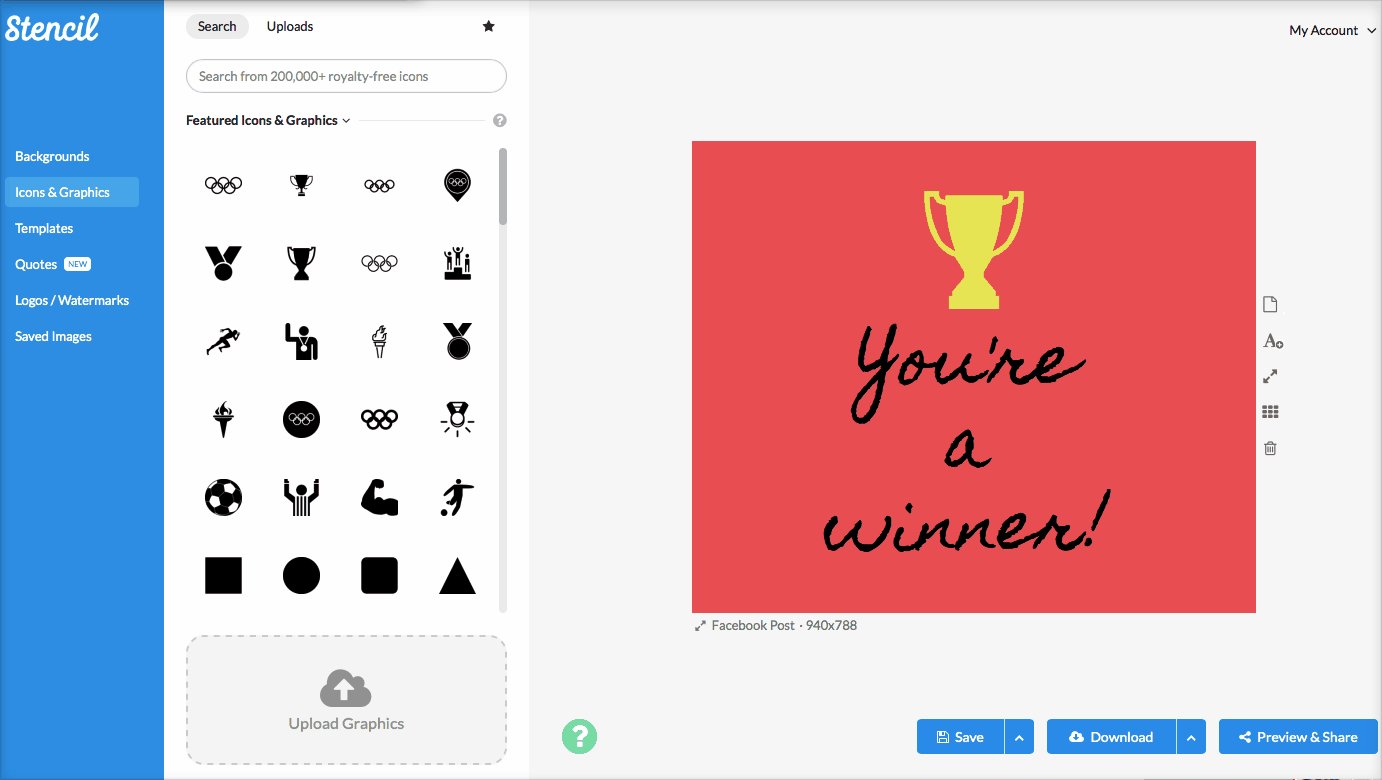
Once you have a graphic or icon selected and the brief description for text then start designing in Stencil! Let’s say you’re running a contest for your business. Create a social media image to announce the winner.

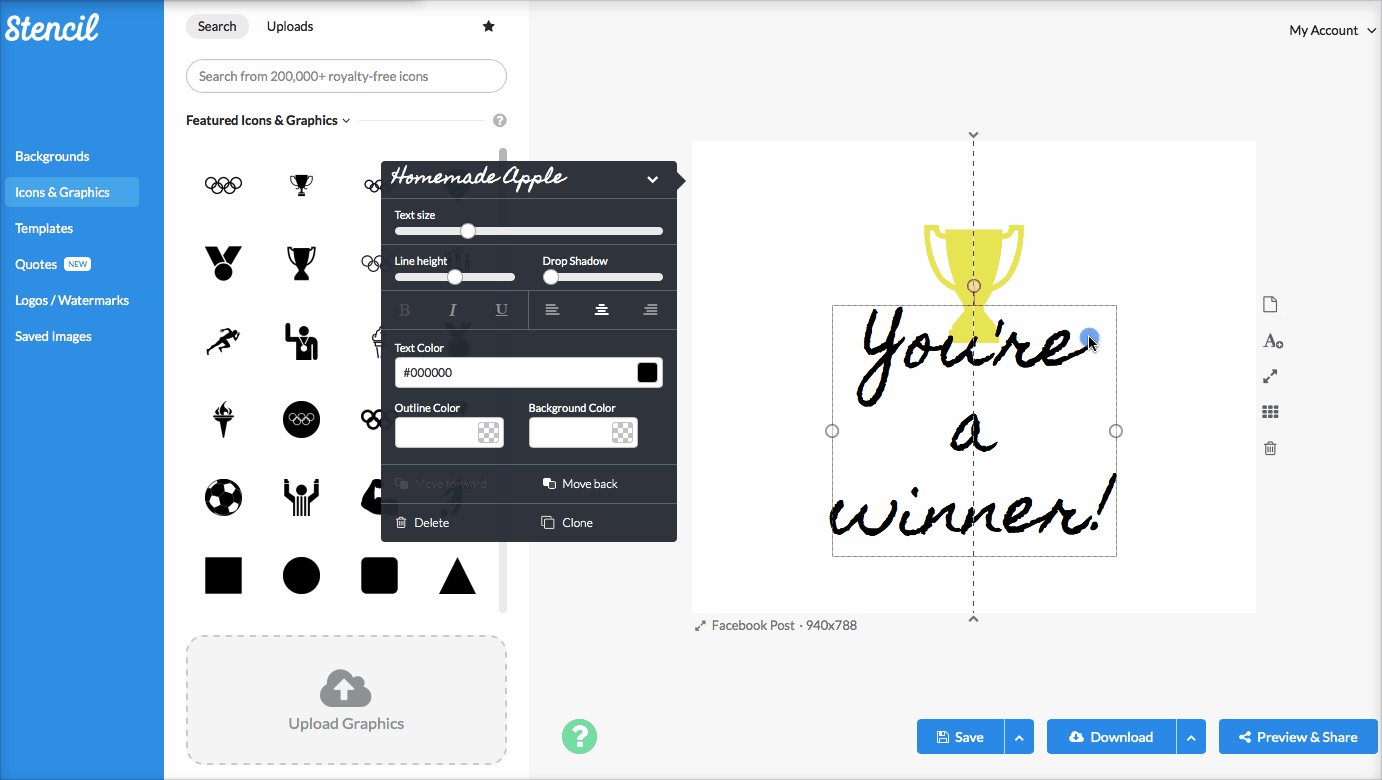
I’ve used a Featured icon of a trophy, changed the color to gold, made it bigger and moved it to the top of the canvas to make room for my text. If I would have left the icon independently on the canvas, my audience wouldn’t know what I’d like to convey in messaging. Be sure to add text with the icon to support the message.
You Can Now Create Images with Icons and Graphics
Now you’re the winner! Any time you can create a meaningful image without much effort it’s a win. Stencil makes it easy to use icons and graphics for your designs.
Question for you:
Which icons do you use most in your images for social media or other marketing assets?
We’d love to know. Let us know in the comments!



Excellent as always! Any plans to start including emojiis?
Thank you! @metinking:disqus Great suggestion! I’ll let our developer know you’re looking for emojis.
Hi Lillian,
I have tried to do this and failed horribly. Now I found that “secret sauce” of how to do this effectively. Each time I come over to visit you I learn something new that I do apply.
Thank you so much…You are always appreciated.
-Donna
Hi Donna,
It’s wonderful to see you here on the Stencil blog! Stencil has become my “secret sauce” in many ways, especially for icons and quotes.
Thank you for visiting and take care!
Lillian
Great tutorial! I went through quite a lot of effort to get a nice icon from a stock photo site in the color that I wanted. But it’s much easier with Stencil, now I know how to do this 🙂
Awesome! So happy this tutorial has helped you Michiel. 🙂