Social media can be dizzying. One social media platform changes a rule then another platform changes their algorithm, meanwhile, another platform changes their post image dimensions. How is a person to keep up with all the changes?
Stencil just made social media easier, at least for images! No need for the ever- changing social media image cheat sheet or guide that changes at least once a year. Stencil has made it easy to resize images for social media and more. Visual marketing doesn’t stop at social media. That’s why Stencil has created 4 categories of image dimensions: posts, headers, ads, and custom.
Here at Stencil, we’re making it easier for people to create social media graphics with the correct dimensions all the time. Our job is to help you create an amazing graphic in just a few minutes and not fumble around looking for a cheat sheet that may or may not be accurate. We’ll show how easy it is to use the resize options for different social media platforms, ads, blog posts, and custom dimensions.
How to Resize Images for Social Media Using Stencil
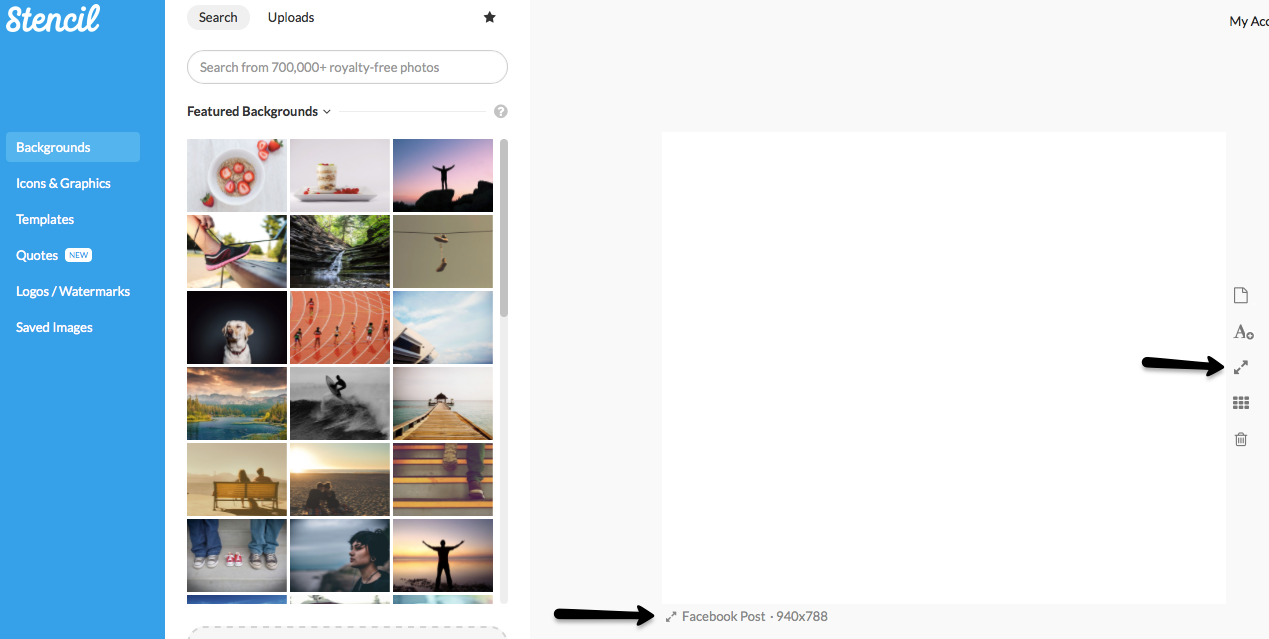
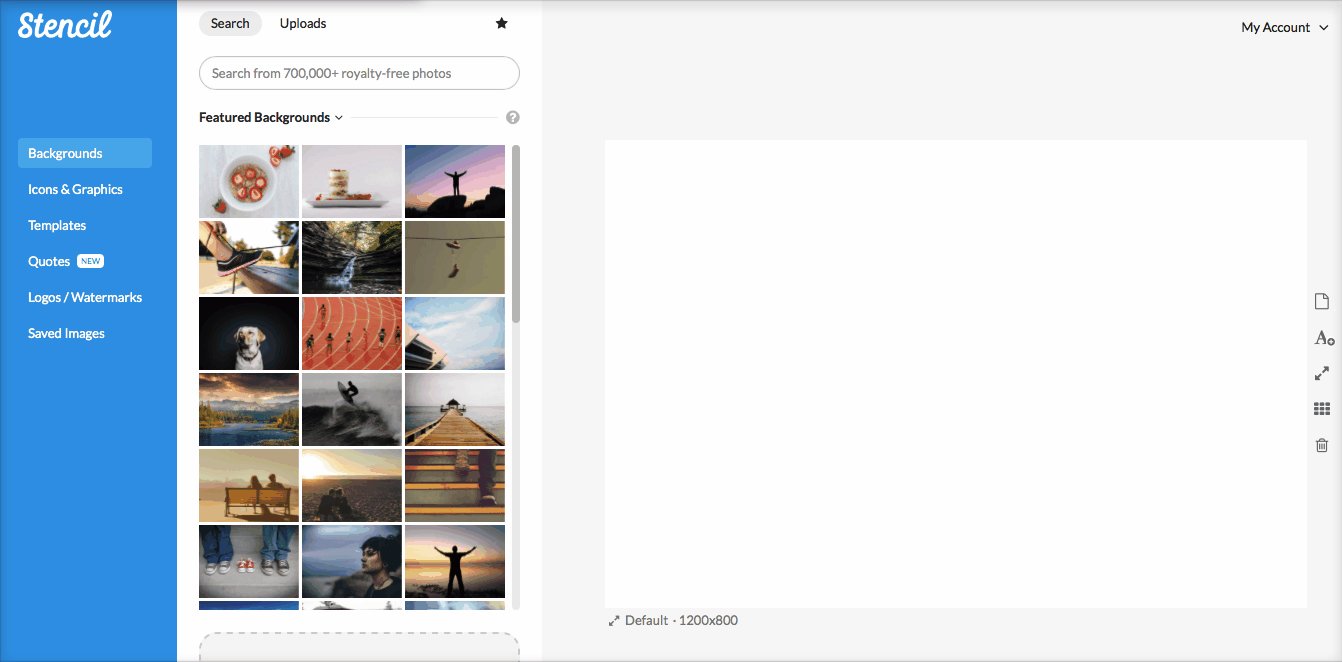
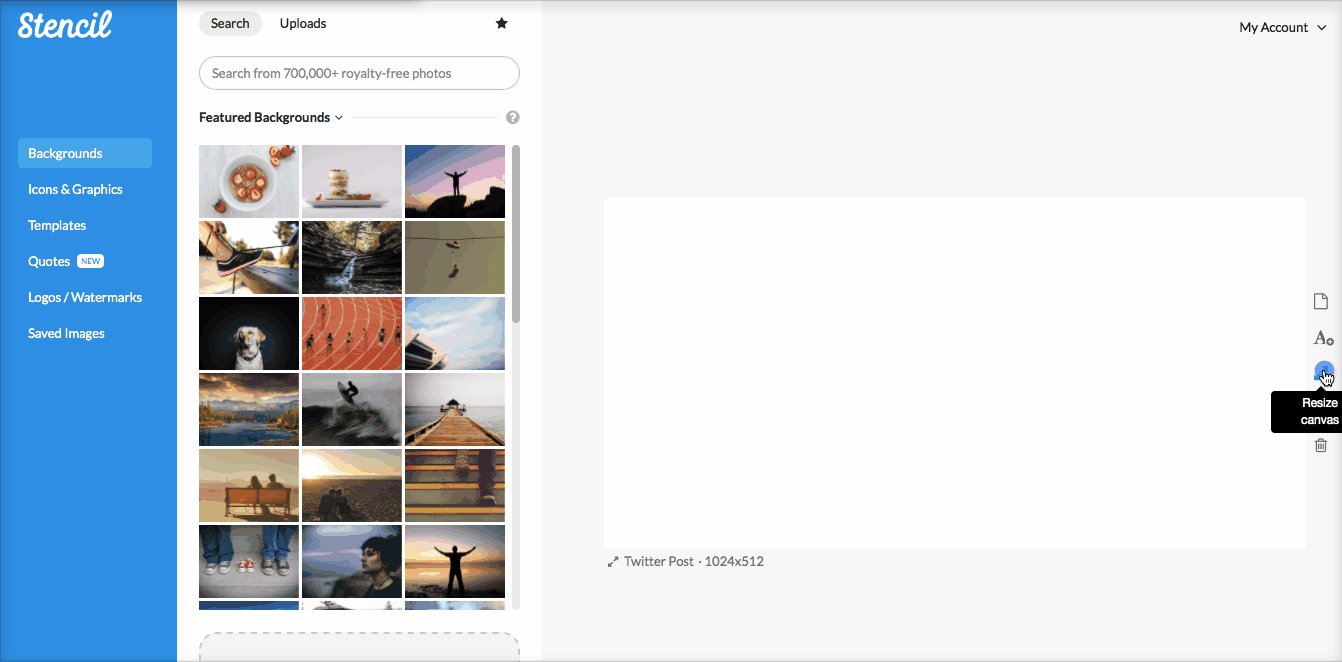
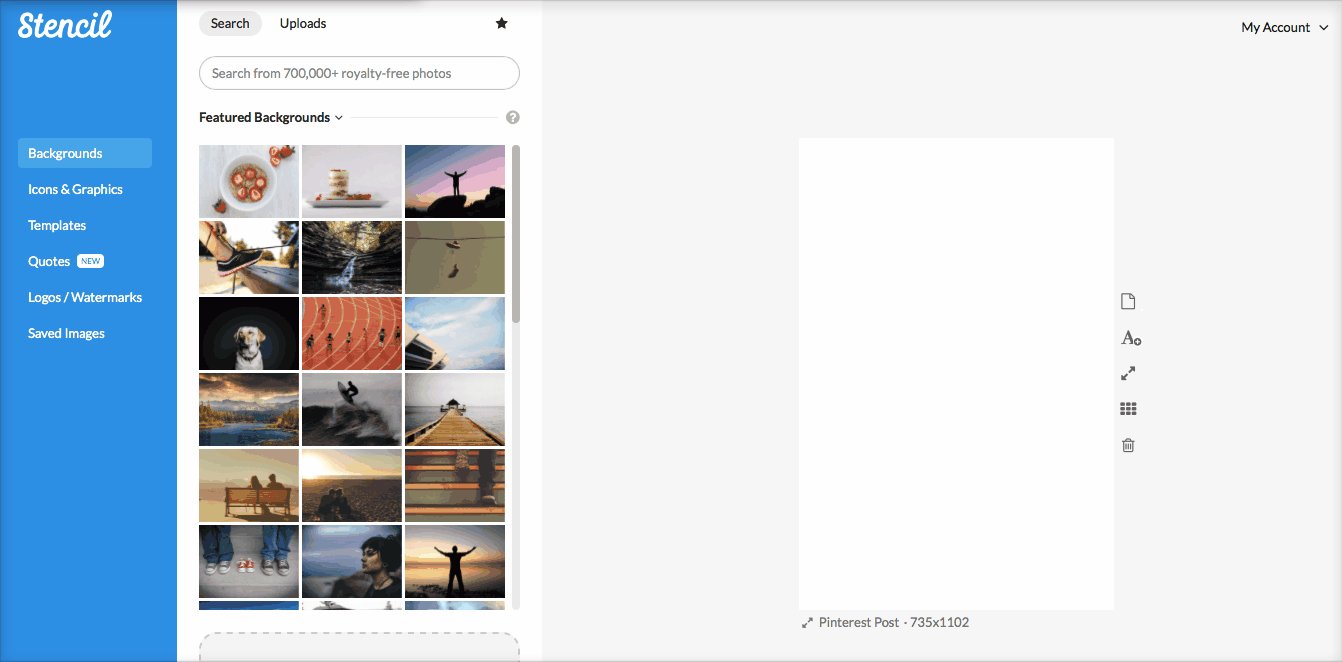
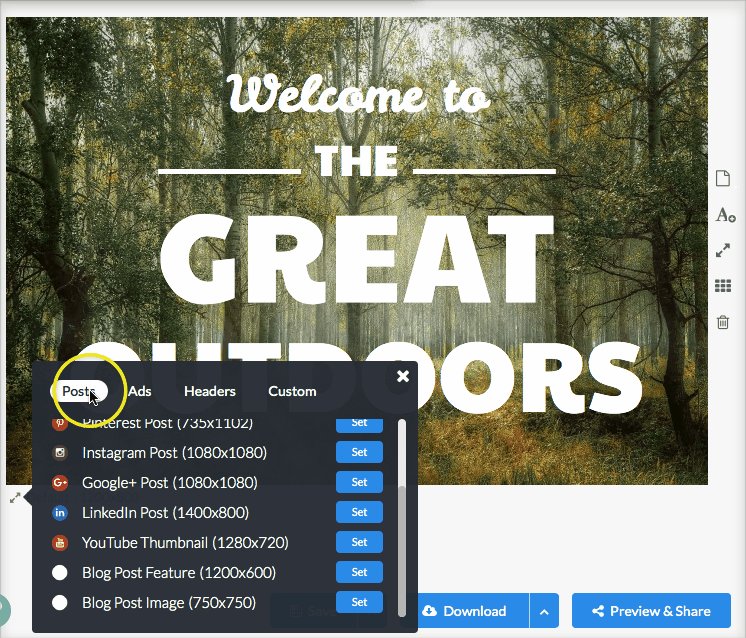
When using Stencil, you’ll find that the default image dimension is set at 1200 x 800 px. In order to change the image size, simply click on one of the two buttons: the double arrow underneath the canvas area or the double arrow on the right side of the canvas area that’s labeled ‘resize canvas’.

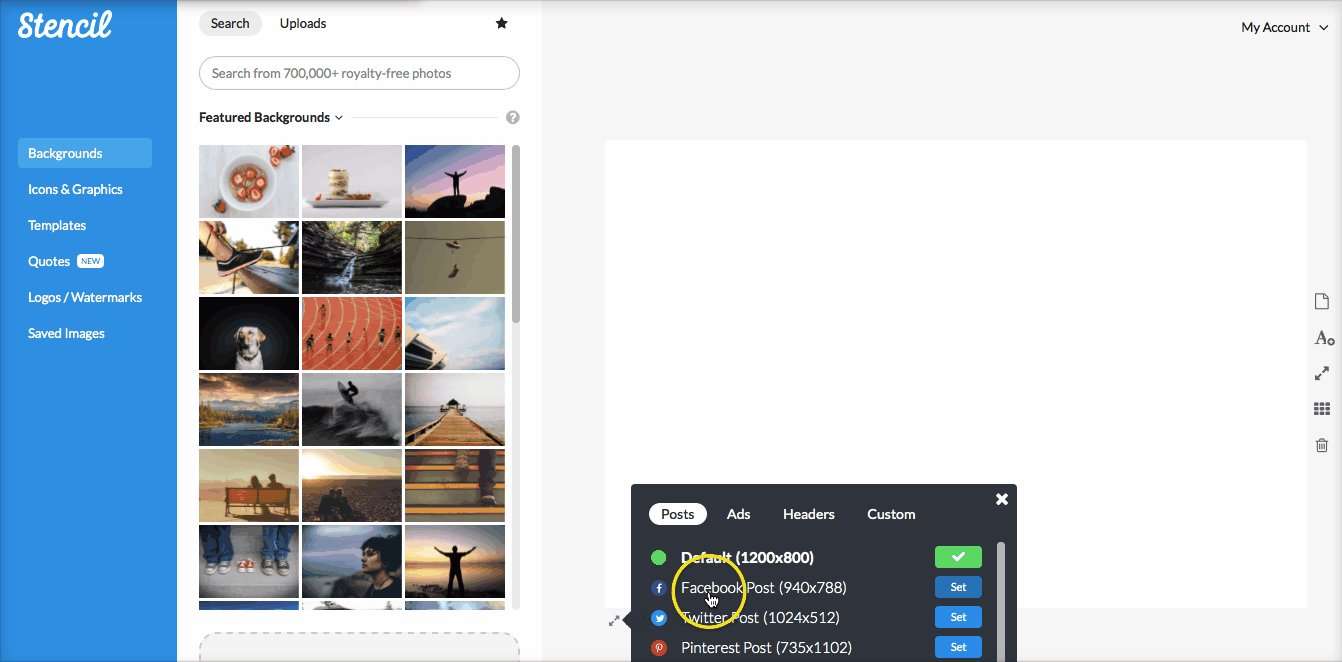
All you need to know is which social media platform you’d like to post on and switch the default image dimension to Twitter, Pinterest, Google+, Facebook, etc.

No cheat sheet involved, just a simple click and it instantly transforms to the social media size needed. A Facebook post can easily change into a Pinterest pin then instantly change into a YouTube thumbnail. Awesome, right?
Social media headers are center stage of what your social media profile is all about. Need a bit of inspiration on social media headers? Here are some brilliant Twitter covers that align with top brands. However to really create a cohesive look and brand, your headers should match or look similar to each other on all social media platforms. Make it easy for people to recognize you and feel comfortable in learning more about what you have to offer.

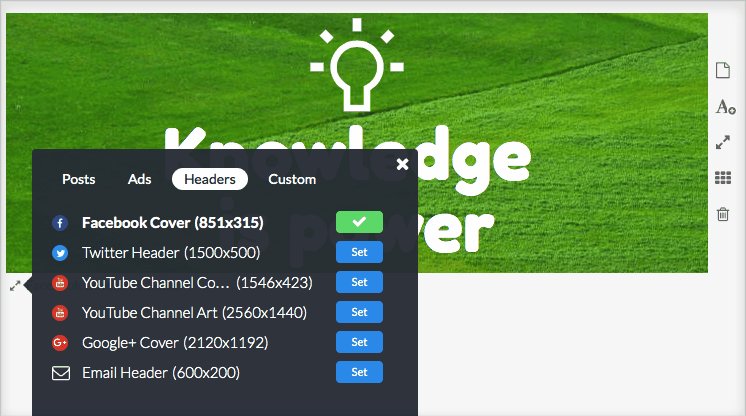
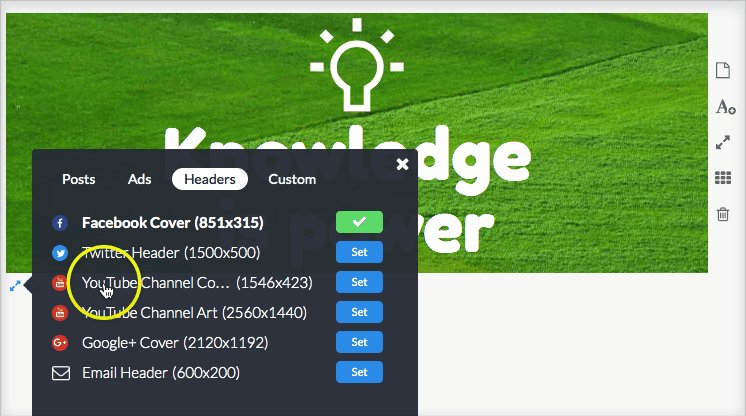
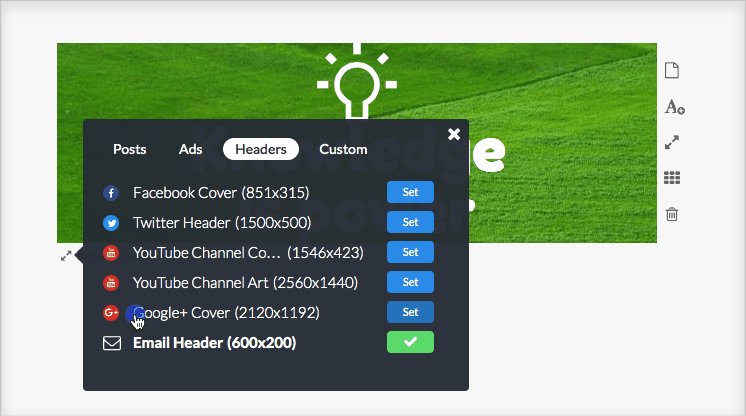
We’ve created a whole section on Headers, where you can change your Facebook cover to an email header and change it to a Google+ header. All within seconds (just remember to click save each time you change the dimension). As you move into the different dimensions of each header, you may notice text and images get a bit pushed together and moving the text or icon a smidgen will do the trick. So much better than recreating a whole new graphic for each header!
Once you save the header it will be ready for download.
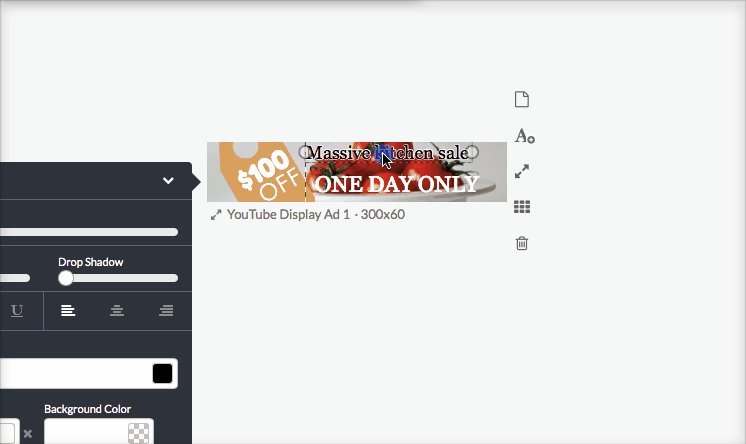
How to resize images for ads
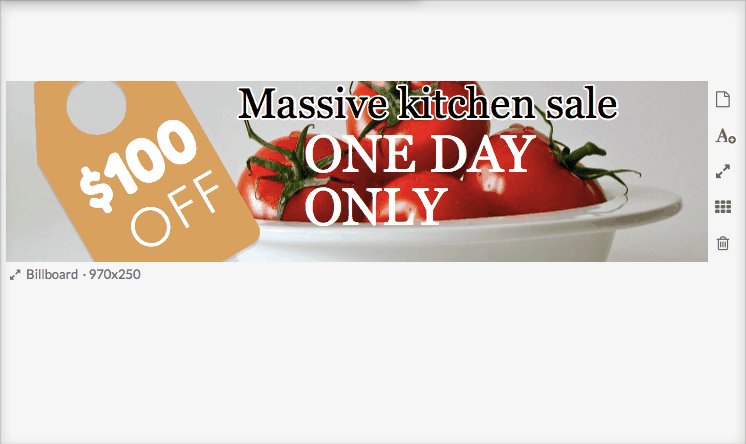
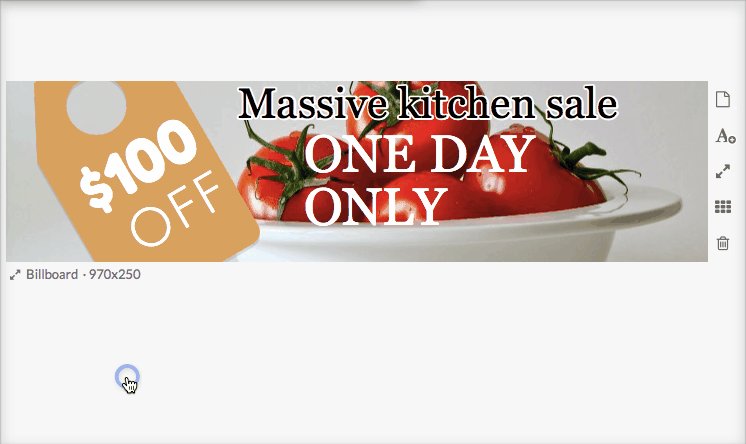
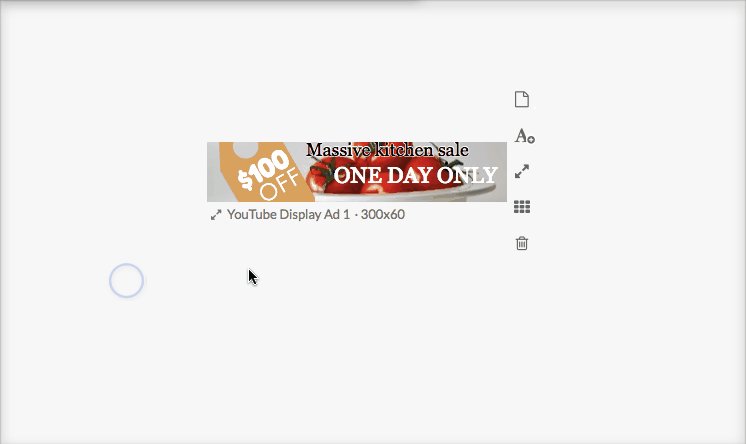
Ads have become a main visual marketing avenue through social media. It’s easy to use a Facebook post and turn it into an ad. However in cases where you want to use various ad spaces, the ad dimensions needed can get cumbersome. Now you can take a Billboard size ad and change it into a YouTube ad with a click of a mouse. There are so many possibilities! The fact is having a consistent look on ads, your social media profile, and website will increase your conversion.

When people click on ads, they’ll want a seamless process of learning about you and what you have to offer. When an ad looks nothing like your website then confusion hits and that’s the last thing you want to happen. Take a look at this article on how brand consistency starts with an ad.
Definitely have branding in mind when you create your ad image, here’s some visual marketing hacks for ads that you can try too.
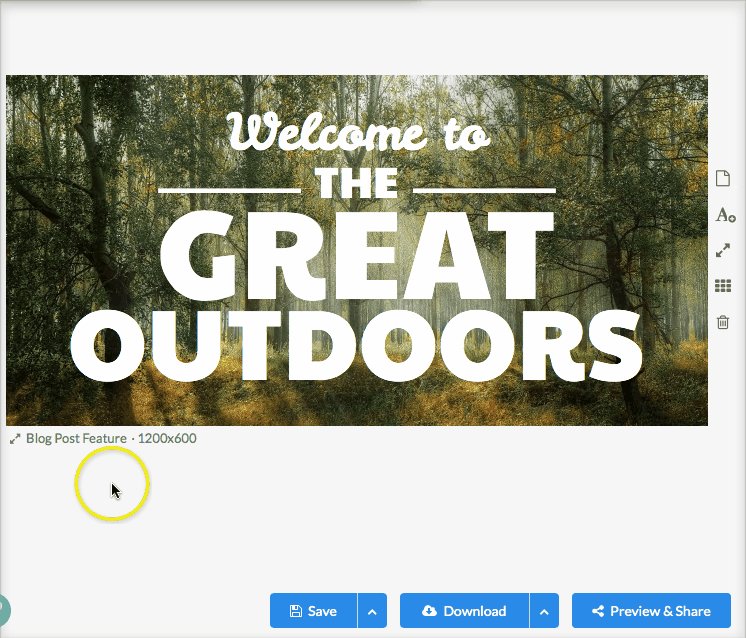
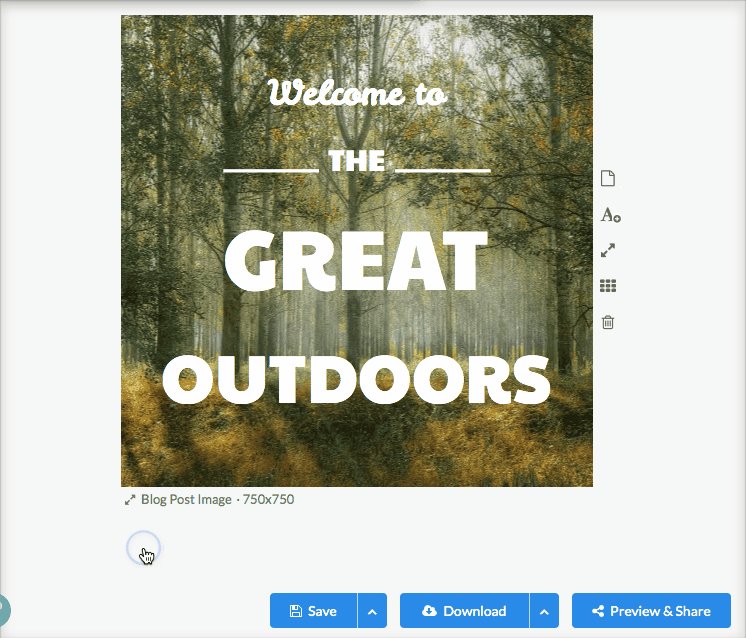
How to resize images for blog posts
If you have a blog, you should have a blog image. Seriously. Doesn’t it make you sad when you’ve read an amazing article and when you share it on social media there’s no image? It’s a complete bummer.
Stencil has 2 blog post sizes for the featured image and a regular blog post image. If your audience happens to be more on Pinterest, then you can use the Pinterest post size because Pinterest’s ideal image is a long vertical image. If your audience is more on Facebook and Twitter, then the featured image size will work nicely. The more relevant images you have on your blog post the better, as it gives the reader more of an opportunity to share your article.

When you have different size images for your blog post use a social media sharing plugin like Yoast SEO to make it easier to share.
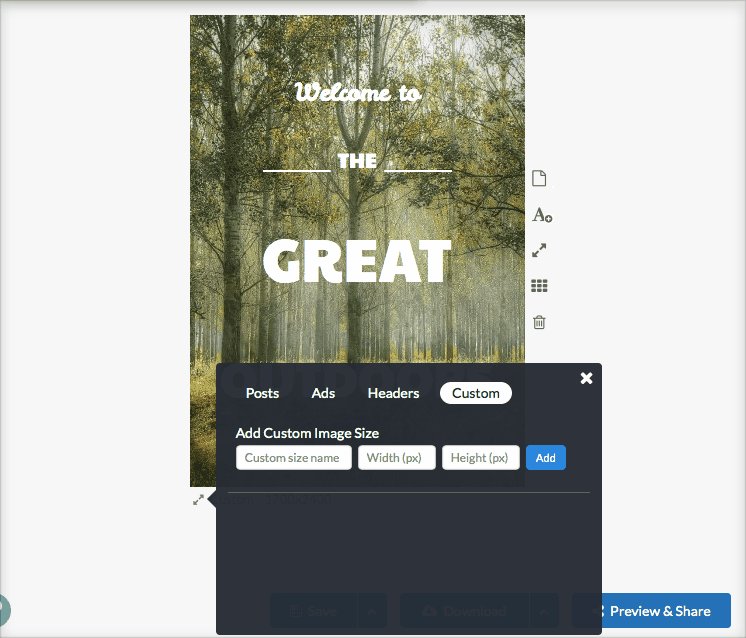
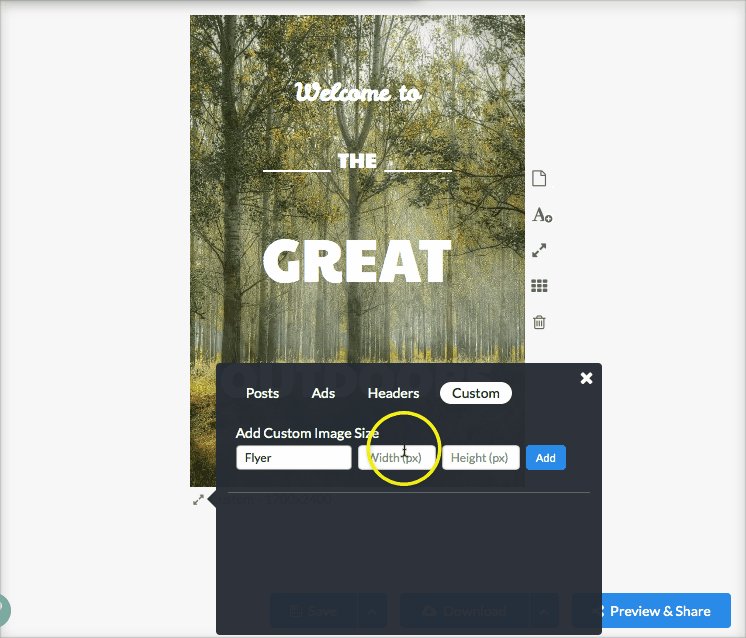
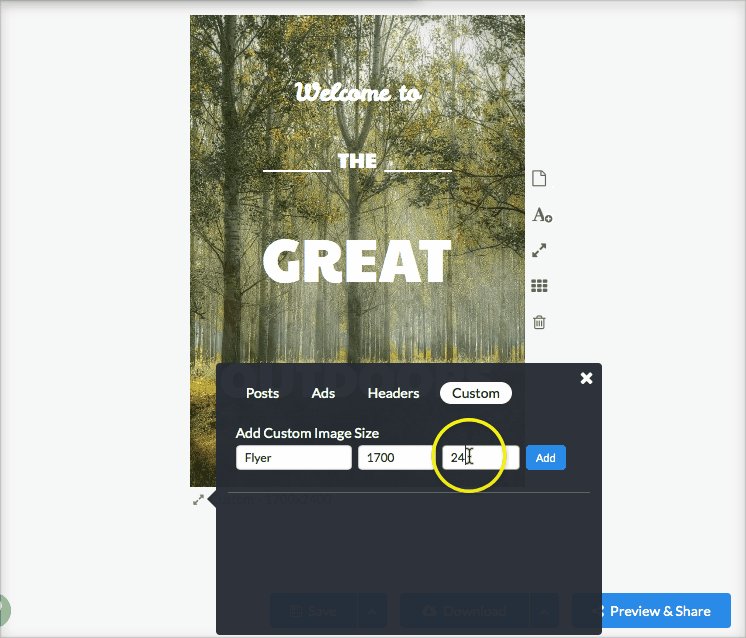
How to resize images for any dimension you need
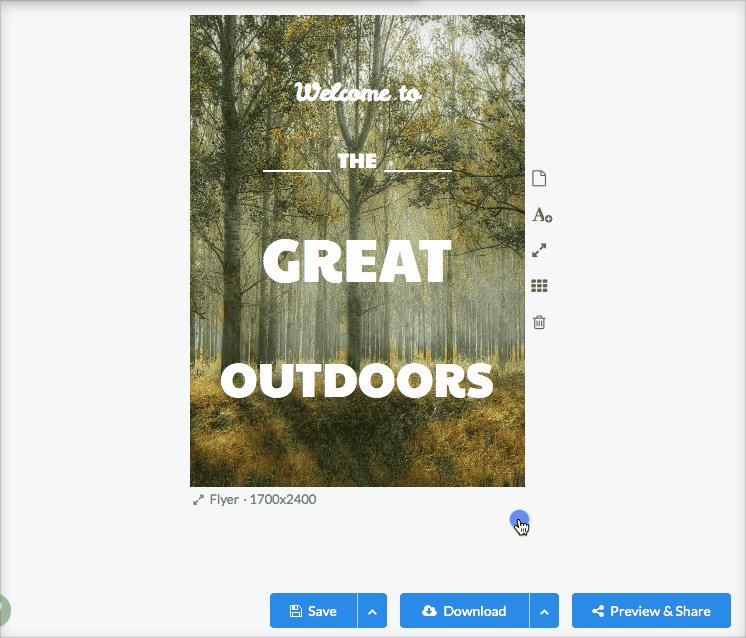
Stencil provides an array of different dimensions but what if you can’t find the right dimension for a project. There’s a Custom tab to customize your own dimensions needed. Create a flyer, letterhead, or even a business card with the dimensions you’d like. The maximum dimension is 2,400 px. Here’s a flyer created with the dimensions of 1,700 x 2,400 px:

Each custom dimension can be named for future use. Another way to use the custom dimension option is when you’ve tried another size such as the Facebook post dimension and you’d like something a bit smaller. You can work out the dimensions in the custom tab and find a size that works for your project.
Let’s bring Stencil’s resizing images together
What a treat to not have to have a cheatsheet or guide to look for! All the dimensions for social media, ads, headers, and more are all available in Stencil ready to use. Stencil makes designing images easy to create and super fast.
A couple of questions for you:
- Which is your favorite dimension?
- Have you created your own custom dimension?
Let us know in the comments!



I’ve really enjoyed the simplicity of resizing images. Is there the option to zoom in on the image itself? I’ve the ability to move it left/right if needed but not zoom.
Hi Lisa! Great to hear you’re enjoying how easy it is to resize images 🙂 We don’t have an option to zoom at this time, but it’s definitely on our list of stuff to explore in the near future.
How do I resize the image for a Kindle and CreateSpace cover?
Great idea Sandra! I’ll pass this along to our developer to create a set Kindle or ebook cover size. Meanwhile you can use the Custom tab and use the dimensions of 1410 X 2250. Hope that helps!
I definitely need to try this! Wow! So awesome! I have photo montage apss on my phone, I thing no one app is able to replace designer’s eye but 🙂 for realistic results i used selfiechop.com .